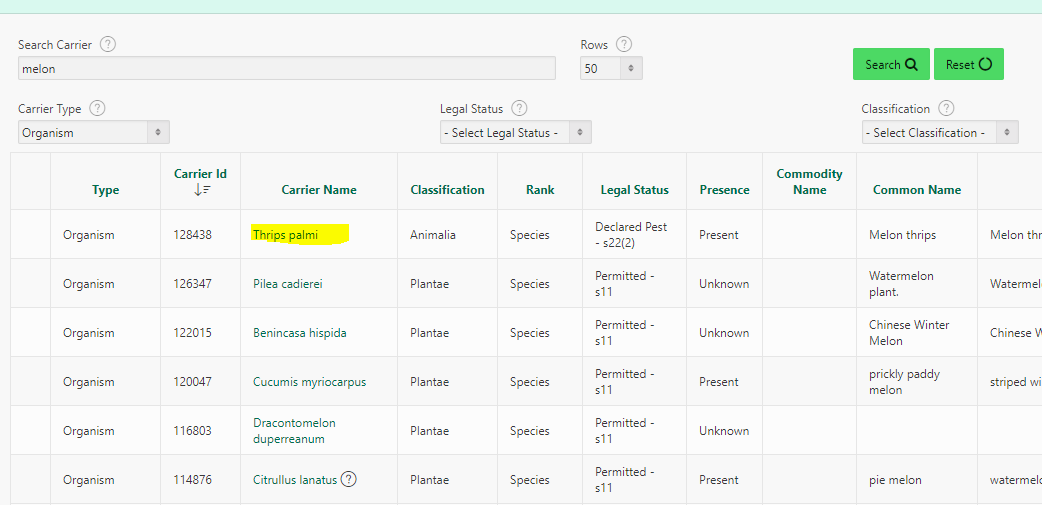
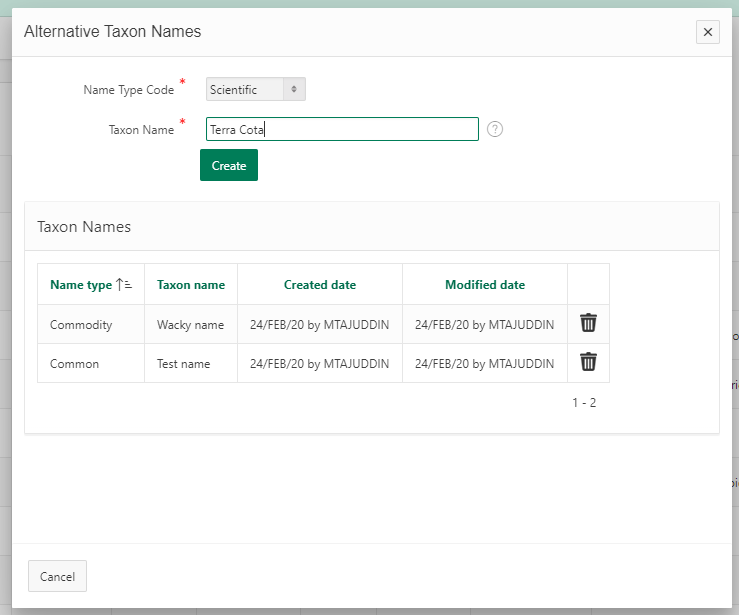
This was a bit of a challenge to implement a Dynamic Action in the Oracle Dialog (Modal) itself to refresh the report on row delete. It is quite easy to do stuff e.g. partial refresh, set item values, refresh parent, refresh reports, execute custom PL/SQL code and execute javascript etc. using dynamic actions for AJAX calls in an Oracle Application Express (APEX) application, however, sometimes you have to just hack around or do custom stuff to make the feature work. In this case, I wanted to implement a modal on a report link column where a user can clilck on the link to open the modal and add multiple (child) records for the parent item. See the screen capture below to understand better.

So when the modal is open, I want to add a record using dynamic action and refresh the report below when an item is added. This can be achieved very easily by simply creating a PL/SQL dynamic action to insert records in the table and refresh the report when row inserted.


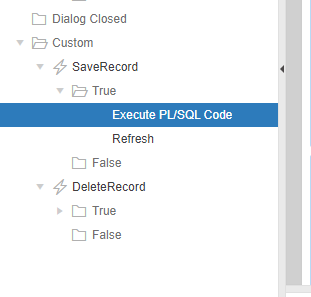
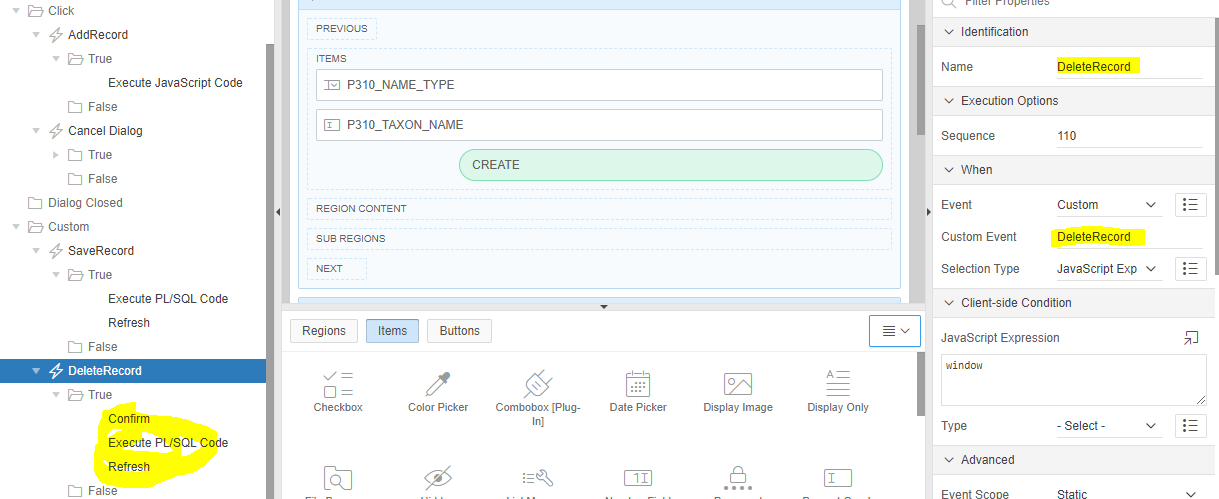
It works fine when an item added, it refreshes the report below as seen above. Now I have created another dynamic action to delete the rows and refresh the report when a row is deleted. But the problem it works fine for the first time and refreshes report, however, the row clicks event loses bind when refreshes the report using AJAX call. This reason it happens because of the DOM manipulation. To overcome this issue, we have to create a custom dynamic action like below which will still have three true actions and it needs to be triggered in custom javascript. Here is the custom dynamic action.

This custom event has three true actions, first one is to prompt a user about the delete action. If a user agrees and click on OK, it executes the PL/SQL to delete the record from the table. Now how does the PL/SQL command knows which row to delete? Well, I have created a hidden item and setting the value of this item using javascript before so that the PL/SQL block can get this item value and perform the delete operation.
Note the Custom Event name “DeleteRecord” in the above screenshot. This function or method can be called from a regular javascript call.
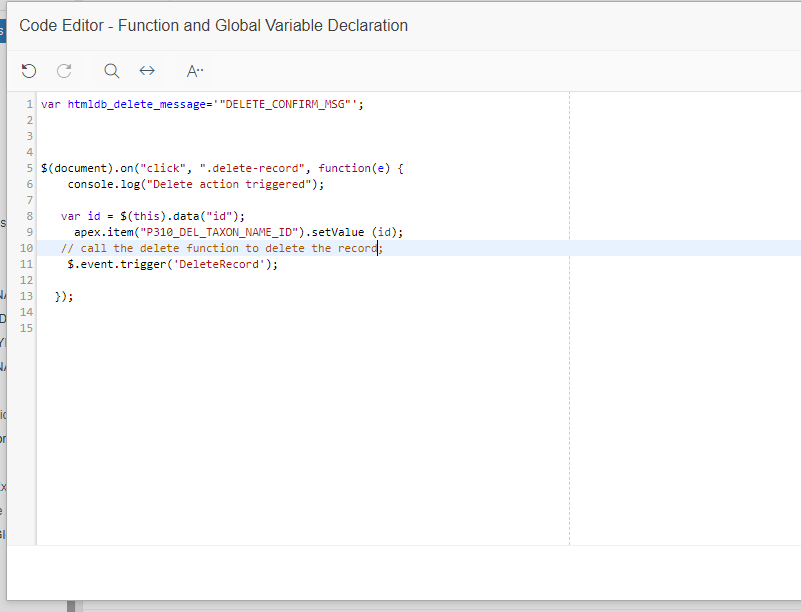
Let’s go to the edit modal page and click on the top-level page element to add the following javascript.

$(document).on("click", ".delete-record", function(e) {
console.log("Delete action triggered");
var id = $(this).data("id");
//set the item value
apex.item("P310_DEL_TAXON_NAME_ID").setValue (id);
// call the delete function to delete the record;
$.event.trigger('DeleteRecord');
});
Note, I have added custom class attribute delete-record to the link column to use as jQuery selector to trigger the javascript event from the javascript function.

