I strongly suggest reading my previous article INTEGRATE LEAFLET MAP WITH ORACLE APEX 5 USING JQUERY AND APEX_JSON before reading this because I am just writing the extended javascript codes here.
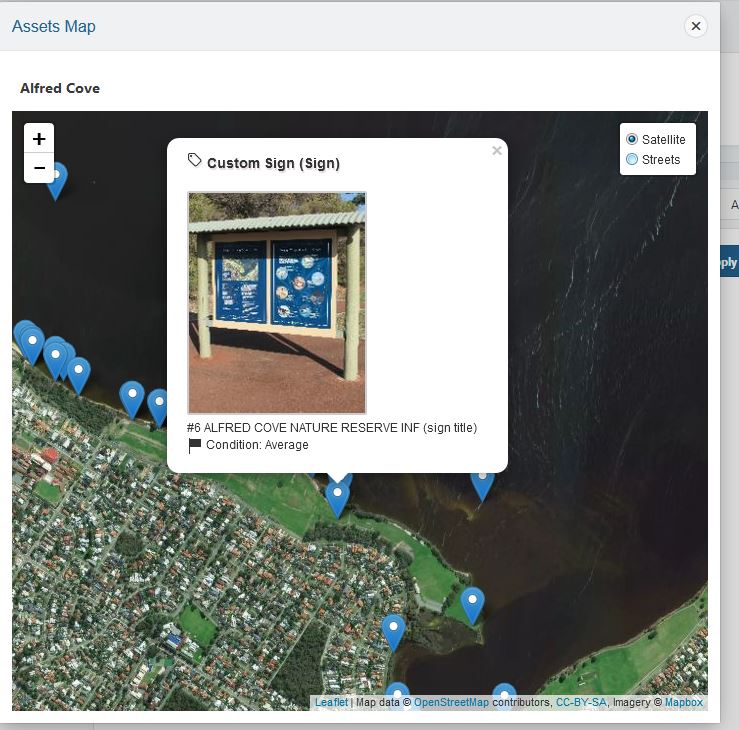
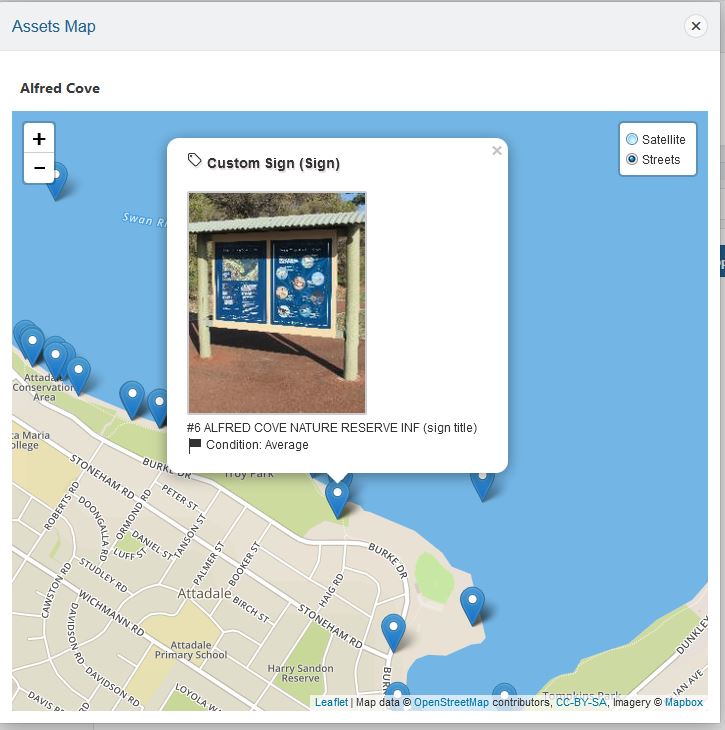
In the previous article, I have shown how to integrate Leaflet map in your Oracle Application Express (APEX) application, however, I have only added one base layer “satellite” view on the map. Now, what about if you have a requirement to add different layers on the map with control switch so that user can switch the mapview easily. The leaflet is an awesome framework and quite easy to work with interactive maps. It is fast and responsive. After implementing the multiple layers, the map will look like these –


To make this changes, I had to change the javascript for the leaflet map. Here is my code snippet.
$(function(){
var str =$('#P200_NEW').val(); //JSON.parse($('#P200_NEW'));
//alert(sn);
//var str ={"assets":[{"NAME":"MT TOOLBRUNUP","STATUS":"OPEN"}]};
var arr = JSON.parse(str);
var mbAttr = 'Map data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors, ' +
'<a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, ' +
'Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
mbUrl = 'https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw';
var satellite = L.tileLayer(mbUrl, {id: 'mapbox.satellite', attribution: mbAttr}),
streets = L.tileLayer(mbUrl, {id: 'mapbox.streets', attribution: mbAttr});
var mymap = L.map('lmap', {
center: [-30.81881, 116.16596],
zoom: 12,
layers: [satellite]
});
var baseMaps = {
"Satellite": satellite,
"Streets": streets
};
L.control.layers(baseMaps).addTo(mymap);
if(arr.assets.length <= 0)
{
alert("No assets found with valid GPS coordinates!");
return false;
}
$.each(arr.assets, function(i, item ) {
// loadMap(parseFloat(item.FAC_LONGITUDE_DEC), parseFloat(item.FAC_LATITUDE_DEC));
// alert( item.FAC_TYPE + " " + item.FAC_ASSET_STATUS + " lat: " + item.FAC_LATITUDE_DEC );
var imgT=item.IMAGE;
var imgTag ="";
if(imgT !="NO" )
{
//write code for the image
imgTag = imgT;
}
var marker = L.marker(L.latLng(parseFloat(item.LATITUDE), parseFloat(item.LONGITUDE)), { title: item.FAC_TYPE });
var popupContent = "<div class='infoDiv'><h3><i class='fa fa-tag'></i> " + item.FT_DESC + " ("+ item.FAC_TYPE + ")" + "</h3><p>"+ imgTag + "<br />" + item.FAC_DESC +" <br /><i class='fa fa-flag'></i> Condition: " + item.CONDITION + "</p></div>";
marker.bindPopup(popupContent);
mymap.setView(new L.LatLng(parseFloat(item.LATITUDE), parseFloat(item.LONGITUDE)), 12);
//display popup
mymap.addLayer(marker);
});
mymap.invalidateSize(true);
//L.marker([lon, lat]).addTo(mymap);
mymap.scrollWheelZoom.disable();
});
Let’s explain the code above. I have initialized two map layers satellite and streets then group them as baselayers then added them to the map view.
var satellite = L.tileLayer(mbUrl, {id: 'mapbox.satellite', attribution: mbAttr}),
streets = L.tileLayer(mbUrl, {id: 'mapbox.streets', attribution: mbAttr});

