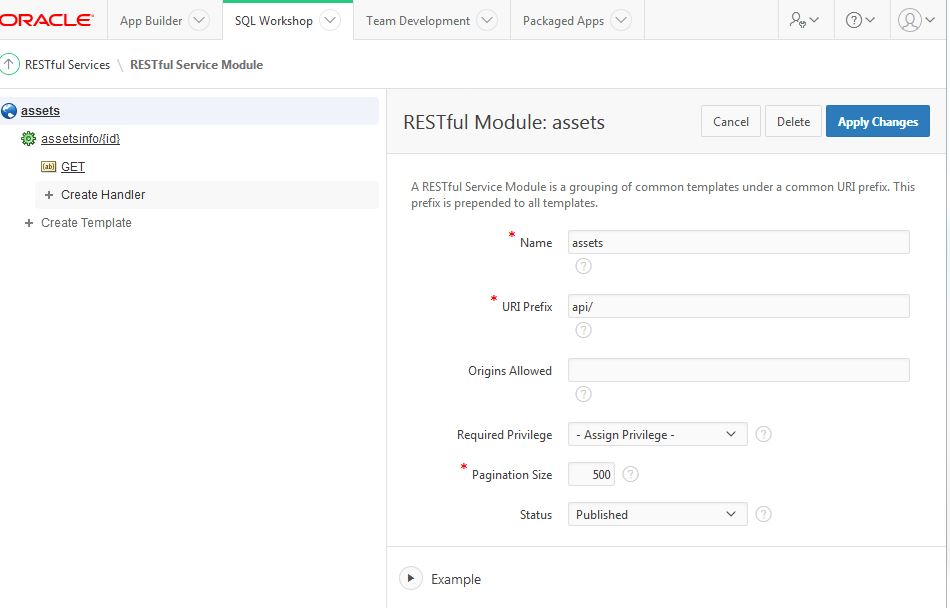
The RESTful web service is another cool feature has been included in the new APEX 5.x release. Now you can create web services directly from the APEX workspace and distribute data or integrate with other systems quite easily. You can read the details about the web services documentation on the Oracle website. To create a new web service, click on the SQL Workshop then click on the “RESTful service” link from the top navigation menu. See the image below for reference –

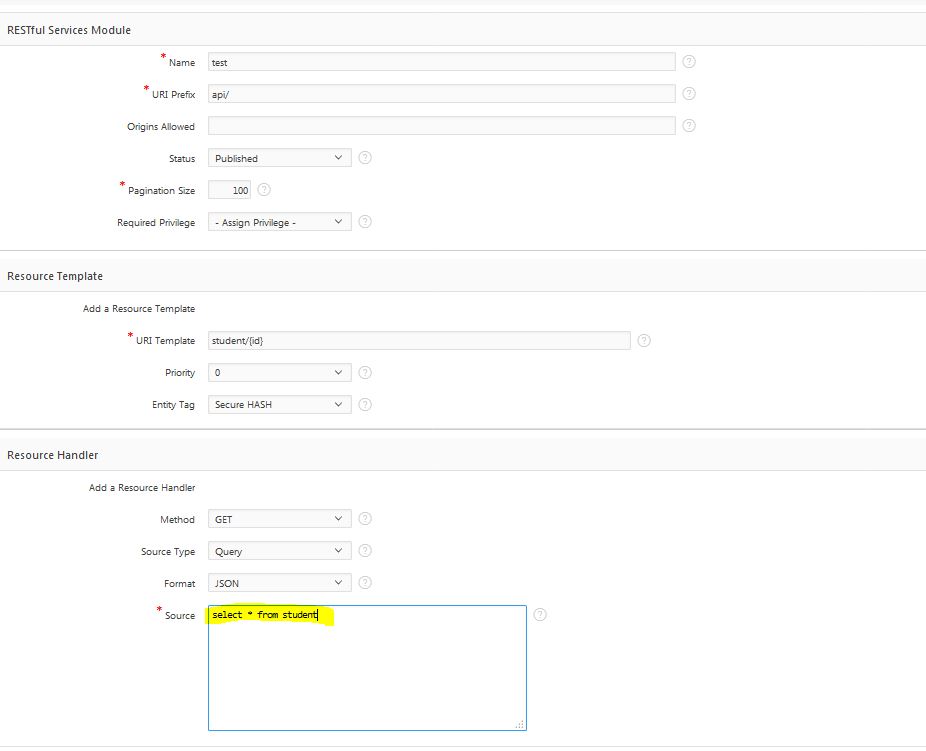
[attention title=”Very Important”] Under the source section make sure there is no “;” (semi-colon) to terminate the SQL query. If you use semicolon it will throw a weird internal server error message. It is probably a bug with the APEX current version.[/attention]

Fill in the details to create a simple GET request service endpoint. In the “URI Template” you can bind variables which can be passed through the ajax request to filter data. Make sure you create parameters if you want to bind variable with the service. Once you created the service you will see it on the list.

Instead of going through all the steps, I just wanted to mention the SQL query termination error when using “;”, so be mindful of these.
Once you created the web service you can directly access it through the browser http://your_app_url/apx/api/student/12
This should return the data in JSON format. You can also choose “CSV” format if you want to download the data in the csv file.
Now you can call the web service from an APEX page. Here is an example of using the web service to integrate Leaflet map. Read the previous article about integrating Leaflet Map in Oracle Application Express. I have replaced the APEX_JSON
$(function(){
var mbAttr = 'Map data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors, ' +
'<a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, ' +
'Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
mbUrl = 'https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw';
var satellite = L.tileLayer(mbUrl, {id: 'mapbox.satellite', attribution: mbAttr}),
streets = L.tileLayer(mbUrl, {id: 'mapbox.streets', attribution: mbAttr});
var mymap = L.map('lmap', {
center: [-30.81881, 116.16596],
zoom: 12,
layers: [satellite]
});
var baseMaps = {
"Satellite": satellite,
"Streets": streets
};
L.control.layers(baseMaps).addTo(mymap);
//test ajax call
var id = $('#P200_SIT_ID').val();
// alert(id);
var url = '/ords/ratis/api/assetsinfo/';
$.ajax({
type: "GET",
url: url + id,
dataType: "json",
contentType: 'application/x-www-form-urlencoded',
success: function (response, request) {
//hide the map and image placeholder if there is no data
if(response.items.length==0)
{
alert("NO data found");
}
if(response.items.length <= 0)
{
alert("No assets found with valid GPS coordinates!");
return false;
}
$.each(response.items,function(key,item){
//alert(item.fac_type);
// $('#parkImg').attr("src", value.imageUrl);
var imgT=item.image;
var imgTag ="";
if(imgT !="NO" )
{
//write code for the image
imgTag = '<img src="/ords/ratis/api/thumbnail/'+ item.fil_id + '" />'; //imgT;
}
var marker = L.marker(L.latLng(parseFloat(item.latitude), parseFloat(item.longitude)), { title: item.fac_type });
var popupContent = "<div class='infoDiv'><h3><i class='fa fa-tag'></i> " + item.ft_desc + " ("+ item.fac_type + ")" + "</h3><p>"+ imgTag + "<br />" + item.fac_desc +" <br /><i class='fa fa-flag'></i> Condition: " + item.condition + "</p></div>";
marker.bindPopup(popupContent);
mymap.setView(new L.LatLng(parseFloat(item.latitude), parseFloat(item.longitude)), 12);
//display popup
mymap.addLayer(marker);
})
},
error: function(xhr, textStatus, error){
alert(xhr.statusText + textStatus + error);
}
});
mymap.invalidateSize(true);
//L.marker([lon, lat]).addTo(mymap);
mymap.scrollWheelZoom.disable();
});

